無料の小説とは?
無料の小説とは、素人が書いたインターネット上にアップしたもののことではありません。
太宰治、芥川龍之介とか宮沢賢治などの本が無料なんです。
豊平文庫は、それら無料の小説が読めるアプリです。
また、その無料の小説を提供しているのが、青空文庫です。
青空文庫は、Wikipediaでは以下のように説明しています。
青空文庫(あおぞらぶんこ)は、著作権が消滅した作品や著者が許諾した作品のテキストを公開しているインターネット上の電子図書館である。
Wikipedia

なんとボランティアで運営しているらしい!
そうなんです。電子ファイル化するための文字の入力や校正などはボランティアでやっているそうなんです。
豊平文庫は、その青空文庫で提供している小説を読むことができるアプリです。
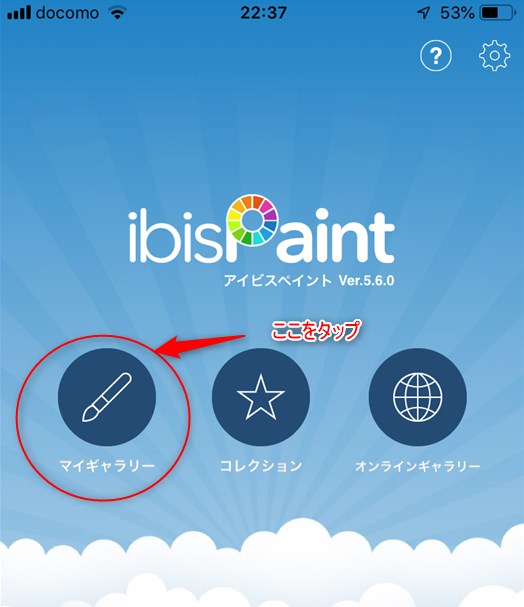
アプリ豊平文庫
以下がわたしがダウンロードした本です。

背景色や一行の文字数の設定などができます。

また、付せんをつける機能もあります。


お試しあれ!